# Developer mode
To develop the Template, you will need the task data to be processed The SDK has a developer mode that allows you to prepare tasks locally and emulate the ABEJA Annotation Tool.
# Change init config
Change the dev flag of the template initialization option to true
WARNING
It will not work properly if the dev flag is true when deploying. It is recommended to switch between them in the configuration file and environment variables.
const app = annotation.app.init({
templateName: '<YOUR TEMPLATE NAME>',
dev: true,
})
# Run server
The SDK does not include a local server Start the local server according to the technology stack you are using.
example
npm run serve
Then access the entry point URL in your browser
example
http://localhost:8080
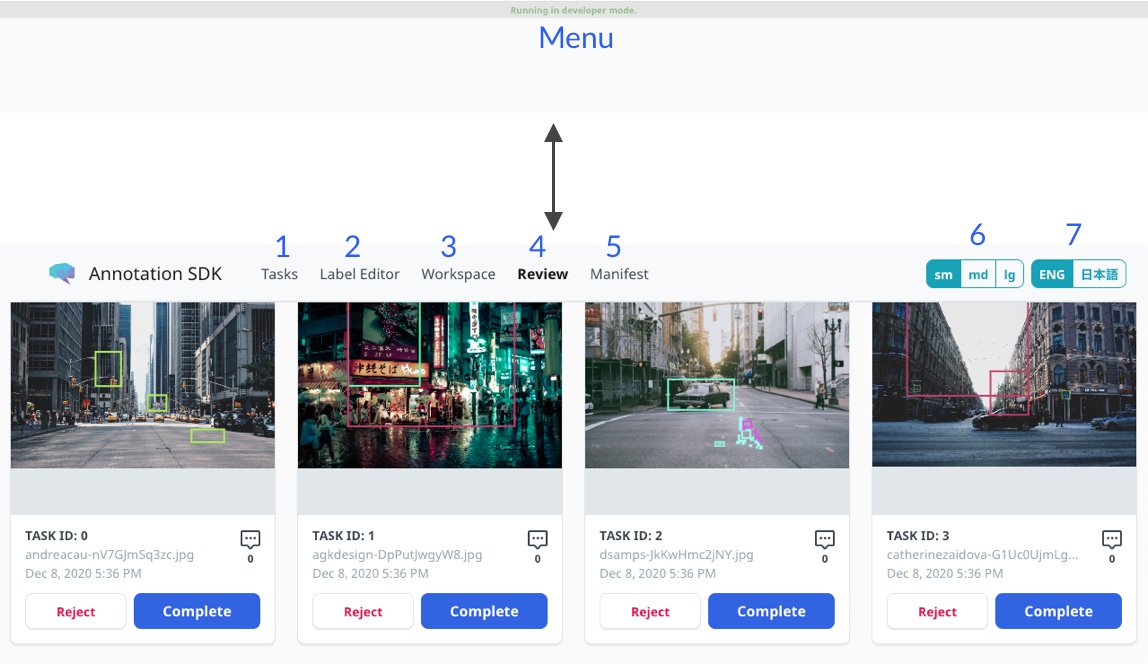
# Dev mode menu
When Developer mode enabled, a menu area will appear in the top of the page. You can show or hide the menu by a mouse hover.

# Menu items
- Show local task list page
- Move to Label Editor page (redirect to
/labeleditor) - Move to Workspace page (redirect to
/workspace) - Move to Review page (redirect to
/review) - Move to Manifest page
- Switch card size (Only use review page)
- Switch language
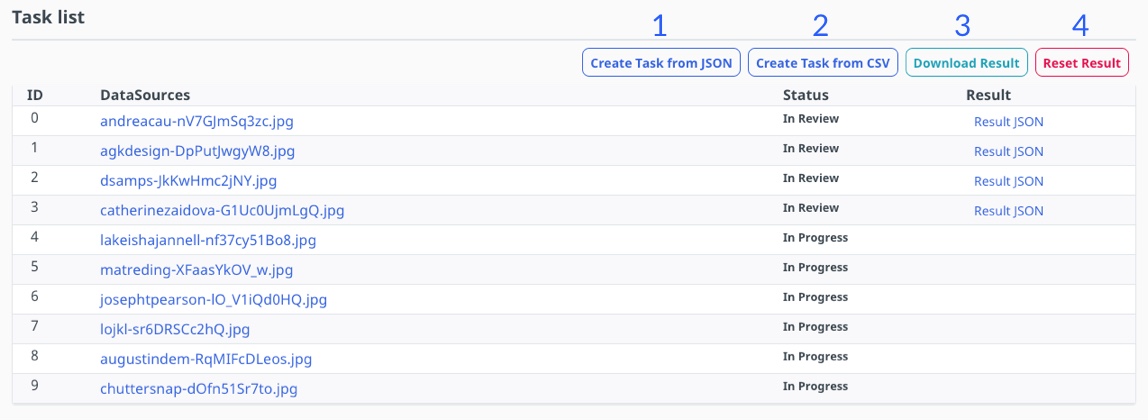
# Manage local tasks
You can manage local tasks with this page.

# Menu items
- Import task with JSON file.
- Import task with CSV file.
- Download results by json file.
- Clear results and status, Local tasks remains
# CSV file import
If you want to simply annotate a single file, you can use CSV file Add a set of file URLs and file names. You need to include the header information on the first line.
CSV example
url,filename
https://storage.googleapis.com/annotation-dev-images/tutorial/images/andreacau-nV7GJmSq3zc.jpg,andreacau-nV7GJmSq3zc.jpg
https://storage.googleapis.com/annotation-dev-images/tutorial/images/agkdesign-DpPutJwgyW8.jpg,agkdesign-DpPutJwgyW8.jpg
https://storage.googleapis.com/annotation-dev-images/tutorial/images/dsamps-JkKwHmc2jNY.jpg,dsamps-JkKwHmc2jNY.jpg
https://storage.googleapis.com/annotation-dev-images/tutorial/images/catherinezaidova-G1Uc0UjmLgQ.jpg,catherinezaidova-G1Uc0UjmLgQ.jpg
https://storage.googleapis.com/annotation-dev-images/tutorial/images/lakeishajannell-nf37cy51Bo8.jpg,lakeishajannell-nf37cy51Bo8.jpg
https://storage.googleapis.com/annotation-dev-images/tutorial/images/matreding-XFaasYkOV_w.jpg,matreding-XFaasYkOV_w.jpg
https://storage.googleapis.com/annotation-dev-images/tutorial/images/josephtpearson-lO_V1iQd0HQ.jpg,josephtpearson-lO_V1iQd0HQ.jpg
https://storage.googleapis.com/annotation-dev-images/tutorial/images/lojkl-sr6DRSCc2hQ.jpg,lojkl-sr6DRSCc2hQ.jpg
https://storage.googleapis.com/annotation-dev-images/tutorial/images/augustindem-RqMIFcDLeos.jpg,augustindem-RqMIFcDLeos.jpg
https://storage.googleapis.com/annotation-dev-images/tutorial/images/chuttersnap-dOfn51Sr7to.jpg,chuttersnap-dOfn51Sr7to.jpg
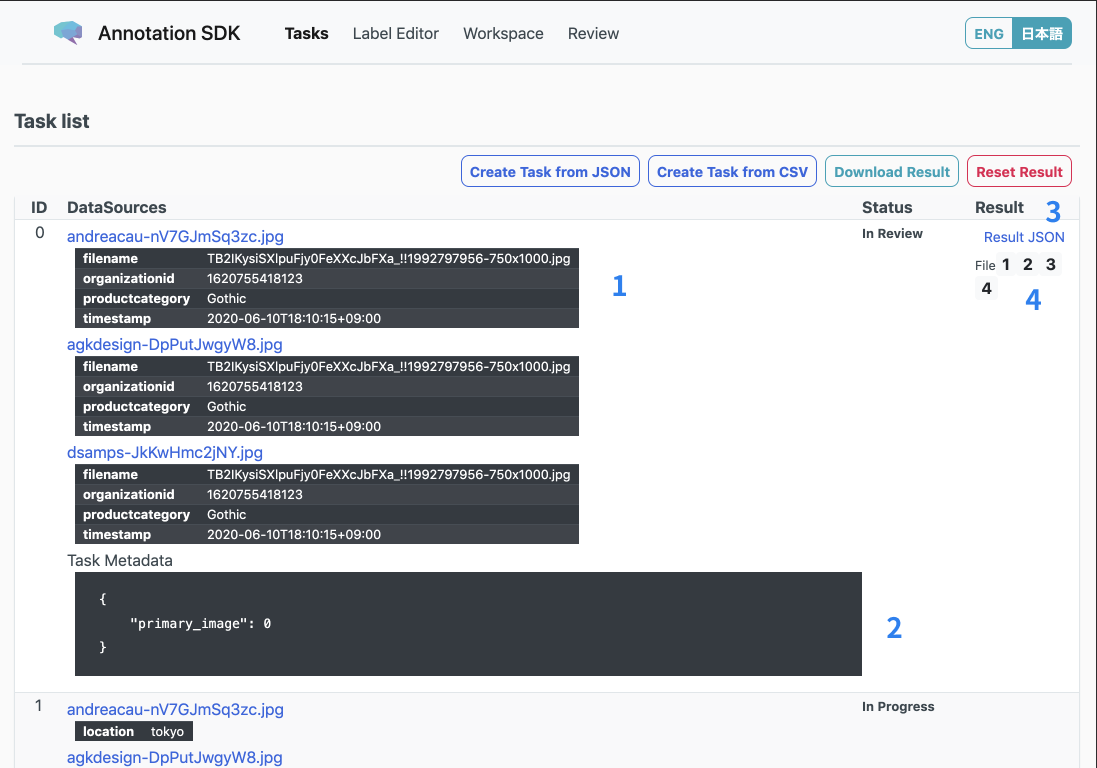
# JSON file import
You can generate more complex tasks by using JSON files. If you want to use any of the following you can do so by creating a JSON file
- Use multiple files in one task (Add multiple files in
taskSourcesarray) - Use file metadata (Add key and value pair in
fileMetadataobject ) - Use task metadata (Add key and value pair in
taskMetadataobject )

- File metadata
- Task metadata
- Show result json
- Show result files. (This is only shown if you are submitting result files)
JSON multi files example
[
{
"taskSources": [
{
"fileName": "andreacau-nV7GJmSq3zc.jpg",
"fileURL": "https://storage.googleapis.com/annotation-dev-images/tutorial/images/andreacau-nV7GJmSq3zc.jpg",
"fileMetadata": {}
},
{
"fileName": "agkdesign-DpPutJwgyW8.jpg",
"fileURL": "https://storage.googleapis.com/annotation-dev-images/tutorial/images/agkdesign-DpPutJwgyW8.jpg",
"fileMetadata": {}
}
]
},
{
"taskSources": [
{
"fileName": "agkdesign-DpPutJwgyW8.jpg",
"fileURL": "https://storage.googleapis.com/annotation-dev-images/tutorial/images/agkdesign-DpPutJwgyW8.jpg",
"fileMetadata": {}
},
{
"fileName": "dsamps-JkKwHmc2jNY.jpg",
"fileURL": "https://storage.googleapis.com/annotation-dev-images/tutorial/images/dsamps-JkKwHmc2jNY.jpg",
"fileMetadata": {}
}
]
}
]
JSON file metadata example
[
{
"taskSources": [
{
"fileName": "andreacau-nV7GJmSq3zc.jpg",
"fileURL": "https://storage.googleapis.com/annotation-dev-images/tutorial/images/andreacau-nV7GJmSq3zc.jpg",
"fileMetadata": {
"location": "yokohama"
}
}
]
},
{
"taskSources": [
{
"fileName": "agkdesign-DpPutJwgyW8.jpg",
"fileURL": "https://storage.googleapis.com/annotation-dev-images/tutorial/images/agkdesign-DpPutJwgyW8.jpg",
"fileMetadata": {
"location": "yokohama"
}
}
]
}
]
JSON task metadata example
[
{
"taskSources": [
{
"fileName": "andreacau-nV7GJmSq3zc.jpg",
"fileURL": "https://storage.googleapis.com/annotation-dev-images/tutorial/images/andreacau-nV7GJmSq3zc.jpg",
"fileMetadata": {}
},
{
"fileName": "agkdesign-DpPutJwgyW8.jpg",
"fileURL": "https://storage.googleapis.com/annotation-dev-images/tutorial/images/agkdesign-DpPutJwgyW8.jpg",
"fileMetadata": {}
}
],
"taskMetadata": {
"primary_image": 0
}
},
{
"taskSources": [
{
"fileName": "agkdesign-DpPutJwgyW8.jpg",
"fileURL": "https://storage.googleapis.com/annotation-dev-images/tutorial/images/agkdesign-DpPutJwgyW8.jpg",
"fileMetadata": {}
},
{
"fileName": "dsamps-JkKwHmc2jNY.jpg",
"fileURL": "https://storage.googleapis.com/annotation-dev-images/tutorial/images/dsamps-JkKwHmc2jNY.jpg",
"fileMetadata": {}
}
],
"taskMetadata": {
"primary_image": 1
}
}
]
