# Implementation of pages
You can implement the functionality by using the Handler provided on each page.
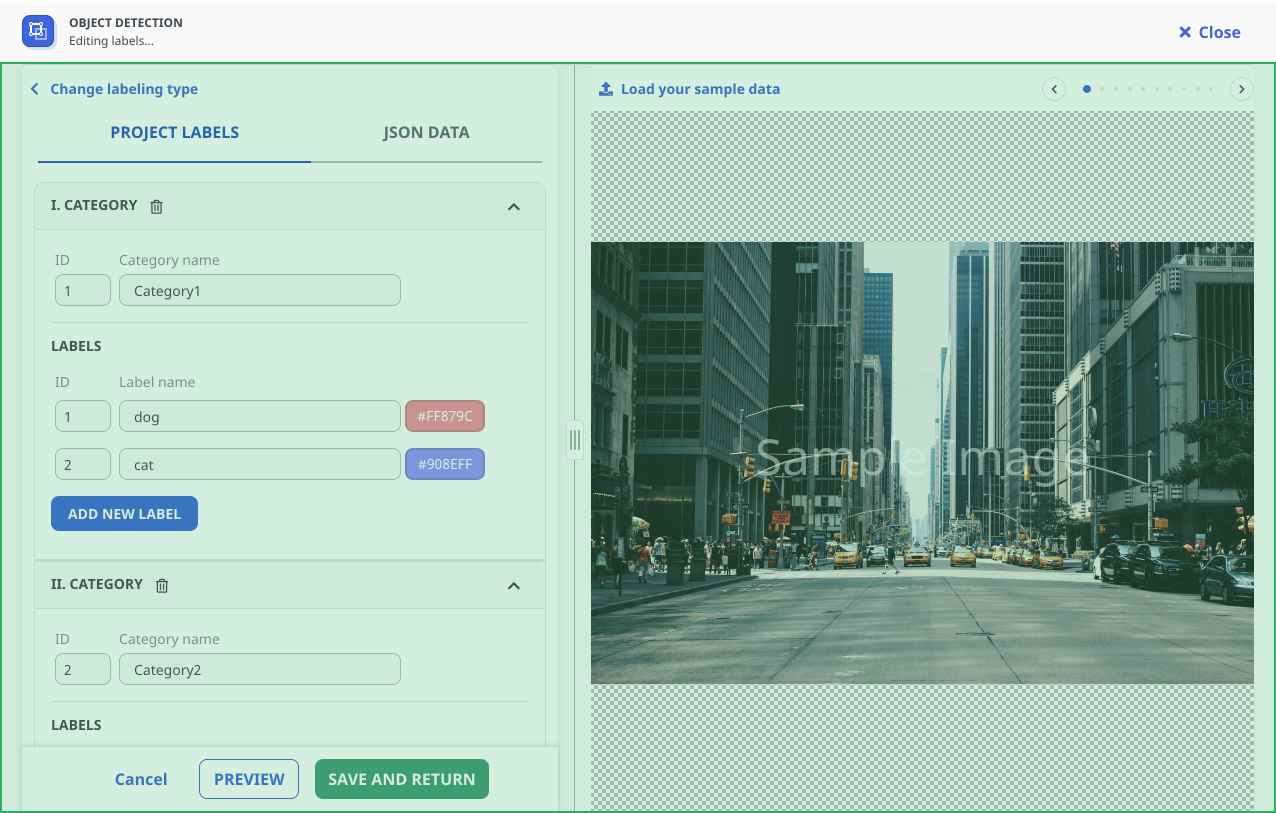
# Label Editor page - /labeleditor
# Implementation example
You need to implement green area.

# Label Editor Handler
Get handler object
const labelEditorHandler = app.labelEditorHandler
labelEditorHandler.ready().then((payload: LabelEditorPayload) => {
console.log(payload)
})
LabelEditorPayload schema
| Name | Type | Description | Example |
|---|---|---|---|
| projectLabels | Object | Current value of label object | |
| sampleData | Array | List of sample data |
When save label
labelEditorHandler.saveLabel(newValue)
Dismiss the label editor
labelEditorHandler.cancelEditLabel()
When saving template options
labelEditorHandler.saveTemplateOptions(data: any)
Template's options are metadata, which allow to add additonal config to template
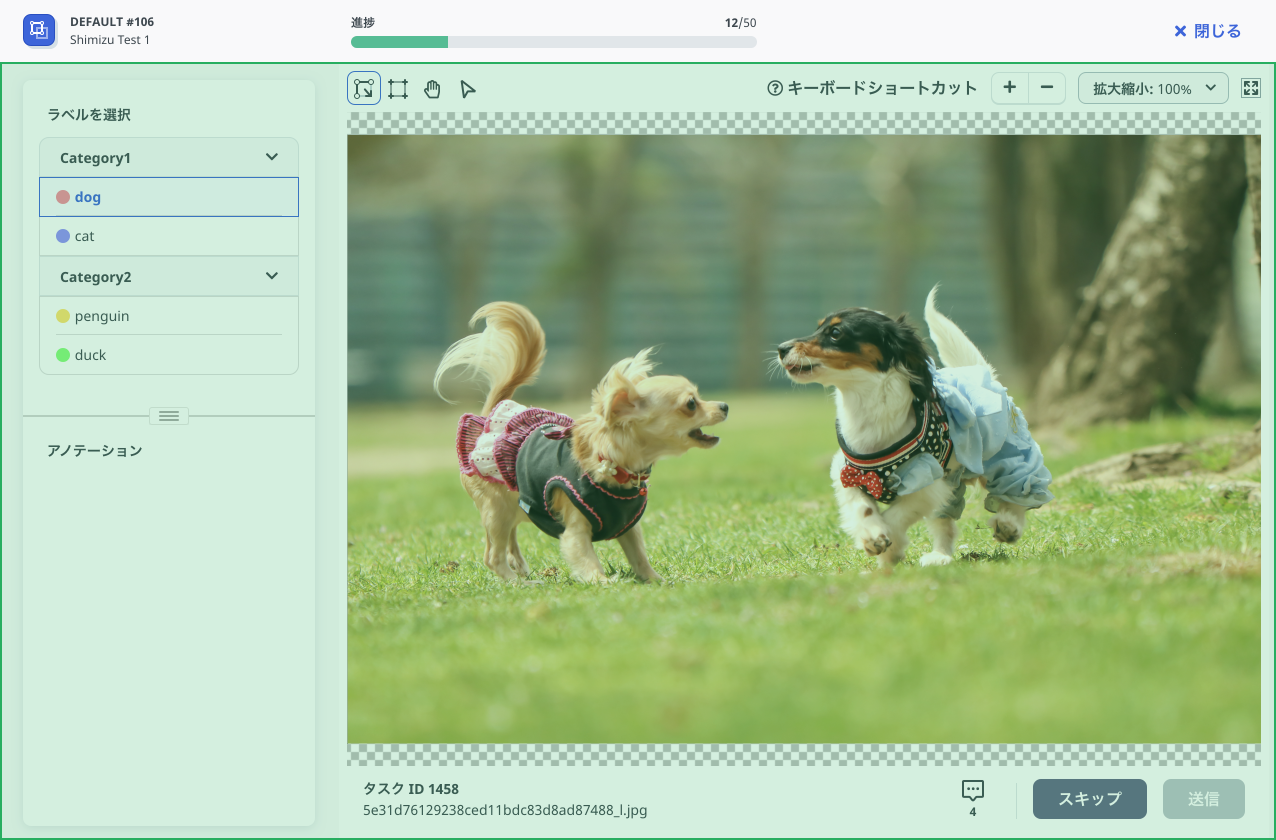
# Workspace page - /workspace
# Implementation example
You need to implement green area.

# Workspace Handler
TaskData schema
task: {
taskSources: TaskSource[]
previousResult: any
isRejected: boolean
id: number
projectLabels: any
commentCount: any
}
meta: {
readOnly: boolean
canEdit: boolean
}
| Name | Type | Description | Example |
|---|---|---|---|
| task.taskSources | Array | List of task resources, ex: task image | |
| task.previousResult | Previous work result | ||
| task.isRejected | Boolean | Indicate if current task is rejected before or not | |
| task.id | Number | Task ID | |
| task.projectLabels | Object | Project's label | |
| task.commentCount | Number | Number of comments | |
| meta.readOnly | Boolean | Indicate if the task is readonly or not | |
| meta.canEdit | Boolean | Indicate if user can edit task or not |
TaskSource schema
| Name | Type | Description |
|---|---|---|
| fileName | String | File name |
| fileURL | String | File URL |
Get handler object
taskHandler = app.taskHandler
Start work
taskHandler.startWork().then((taskData) => {})
Submit the result and get new task
taskHandler.submit(yourResultObject).then((newTaskData) => {})
Skip the result and get new task
taskHandler.skip().then((newTaskData) => {})
Show comments
taskHandler.showComment()
Start edit the task
taskHandler.startEdit().then((taskData) => {})
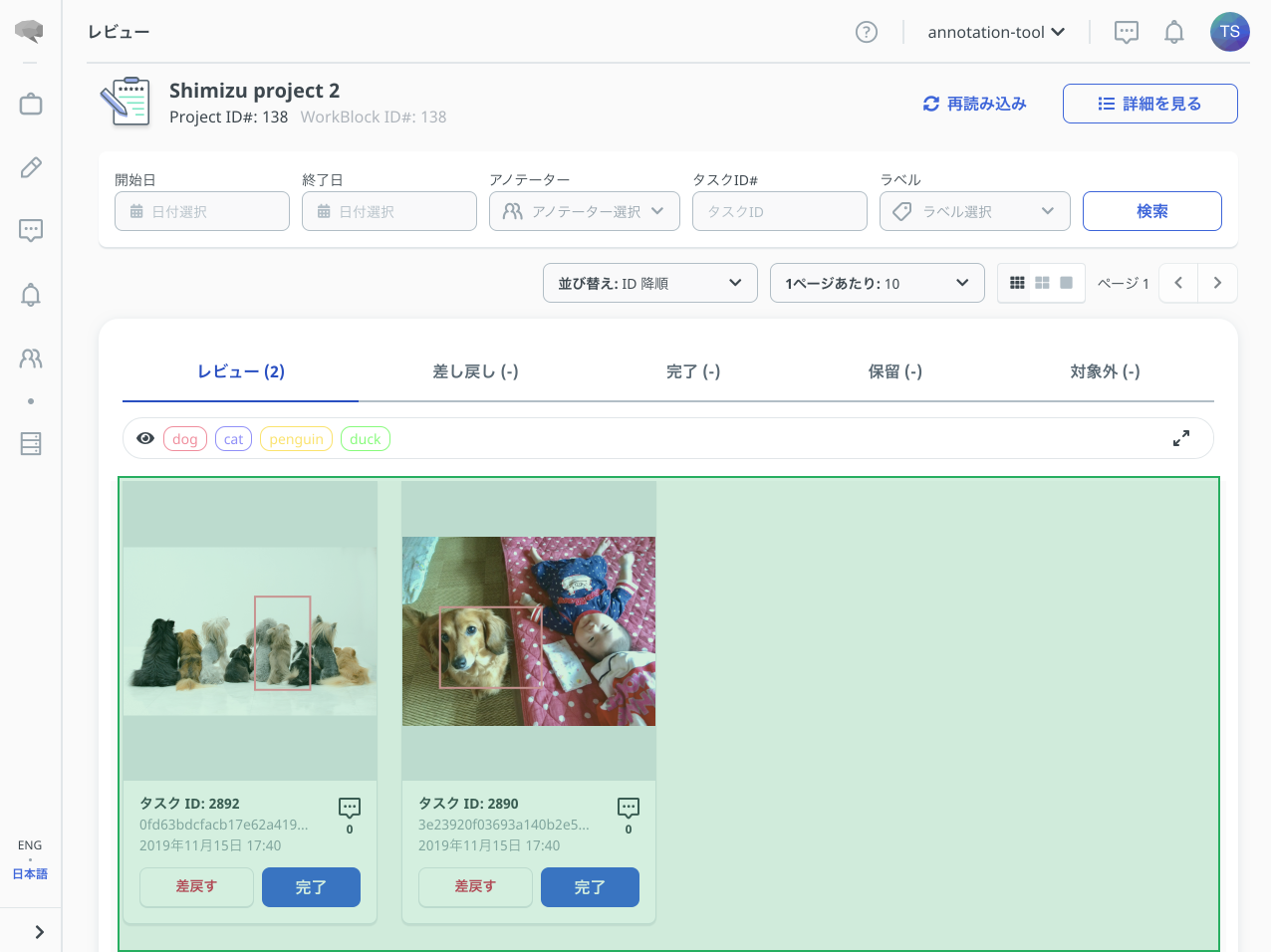
# Review page - /review
# Implementation example
You need to implement green area.

# Review page handler
Result schema
| Name | Type | Description | Example |
|---|---|---|---|
| id | Number | Result id | |
| taskId | Number | Task id | |
| status | Number | Current Result Status | |
| workedAt | String | Indicate the time current result is created | |
| fileName | String | File name | |
| fileURL | String | File URL | |
| commentCount | Number | Number of comment | |
| information | Object | Current result |
Get the task handler and set callback for onResultChanges event.
const reviewHandler = app.reviewHandler
reviewHandler.onResultChanges((payload: ReviewPayload) => {})
reviewHandler.ready()
Review Payload Schema
| Name | Type | Description | Example |
|---|---|---|---|
| results | Array | List of results | |
| labels | number[] | List of visible labels' id | |
| projectLabels | Object | Project's label | |
| canReview | Boolean | Indicate if user can review the result or not | |
| viewOptions.size | String | Possible value: sm, md, lg which indicate size of review card |
Render using web-component
You need to custom preview slot
<abj-review-card
result={result}
canReview={this.canReview}
cardSize={this.cardSize}
></abj-review-card>
Example:
<abj-review-card
result={result}
canReview={this.canReview}
cardSize={this.cardSize}
>
<preview-detection result={result} labels={this.labels} />
</abj-review-card>
